
zenbook pro duo
Generation one
Asus internal Best Design Thinking Award
the end to end UX development on ScreenXpert
•User Research
•UX pitch on solutions
•Flow and wireframe
•GUI/Interaction Design
•Implementation
•User testing/ iteration
.png)
the software solution
ScreenXpert
It is a software solution for a dual screen laptop called Zenbook pro duo
Generation 1 is the foundation. building up the whole infrastructure and architecture of the productivity app with the system functions in it. it is the foundation of all the usage paradigms. all the widgets and productivity tool are built upon it. More productivity apps are added in generation 2. Also it has been iterated many times over the time.
the problem
High demand in multiple screen usage among content creators
Programmer, musician, designer, architecture, animators and videographer all these people are consider power users. Due to the nature of their work, they oftenly switch programmes. Hence it is common for them to have mulitple screen setups. However, it is not impractical to bring portable screens to travel as they always have to meet their clients. Hence the goal for this project is to solve the TAs' painpoints, and boost up the ultimate workflow.
High level timeline
From nothing to the profit making stage within 10 months.
Make of the team
Communicate with different stakeholders- 3 PMs, 3 developers, 3 UX designers
Key goal
Consolidated all the research, provide UX solutions and bring them to the production stage.
MY ROLE
I conducted analytical research to define UX direction. Develop ideas with potential product design and engineering implementations in mind. Implemented system structure on Windows platforms. PIC for Zenbook Pro Duo's overall GUI design & motion design. Designed motion parameters for further development.

I conducted 8 interviews, 8 usability tests to understand the content creators' usage pattern. Found out about why, how people behave in the way that they do and obtained in-depth information about human behaviour.
User research interviews




Usability tests with the engineer model and the installed software



After 8 rounds of interviews, we analyze the data to fill in the knowledge gaps, address the hypothesis and create a plan to improve the product based on user feedback.
By understanding user needs, brainstormed and pitched ideas based on Windows platform

I Pitched UX solutions for new products based on the research data with the UX philosophies, in here 80% of the ideas pitched are further developed to the implementing stage. Technology knowledge applied.



Made the ideas understandable by making the moving images




Wireframe and flow


Define Style
I lead my team to define GUI direction, microinteraction design and develop with the engineers.
Proposed design direction in moodboards for interface design.




After many refinements, the final design is chosen.

Built up GUI Guideline based on Windows UWP regulation

understanding the user
The research insights tell that a lot of users get annoyed by changing different tasks on one screen.
These are the excerpts from the users.

Bigger screen
Users prefer bigger 2nd screen for multitasking
Extending a program
User will use 2nd screen as an extended software menu
Referencing
Customizing
space
User prefer to use 2nd screen for reference
User use 2nd screen as a customizable space
Major points that users really need
The research insights tell that a lot of users get annoyed by changing different tasks on one screen.
These are the excerpts from the users.

Limited
real estate
Too many toolbars in a software and affecting the viewing area.
1

Inefficiency
Handle multiple tabs/ applications/ windows. Frequent switch of tasks.
2

Unportable
Bringing another portable screen is heavy
3

Inconvenience
turn a tablet into an extra screen, extra set up needed.
4
One screen
Extended screen

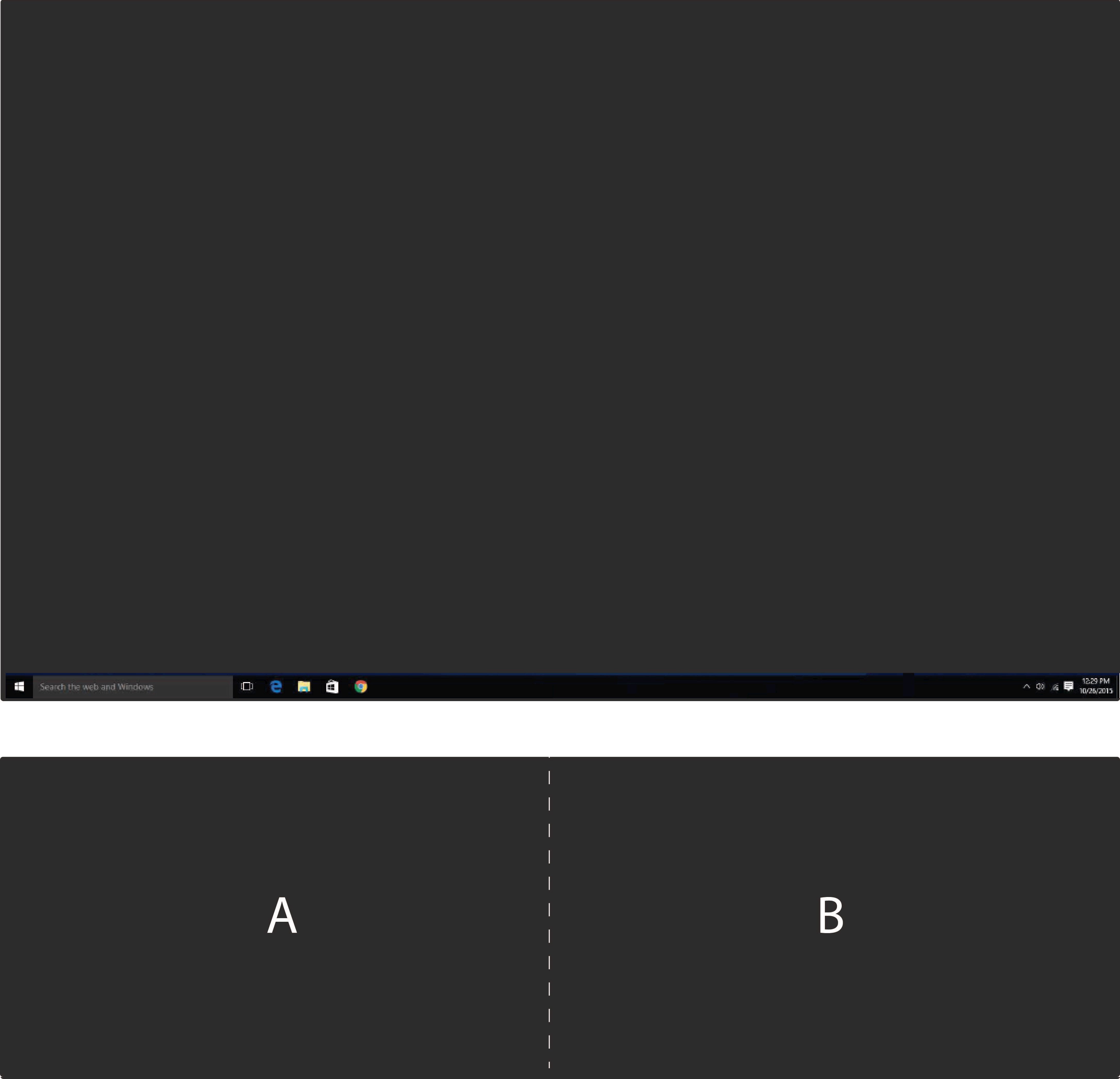
Hence these are the solutions to solve the painpoints:
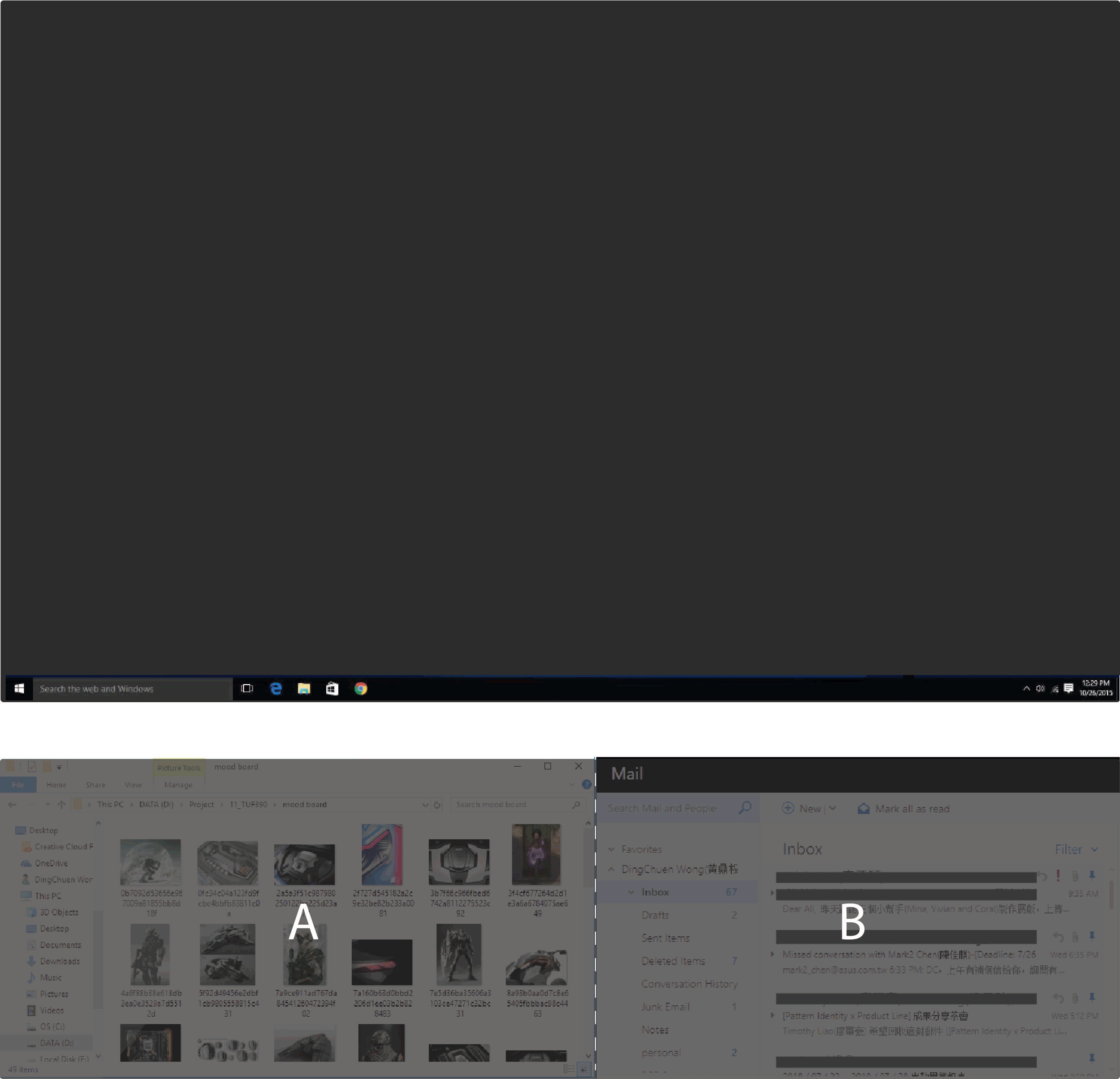
1. Fast swapping the contents
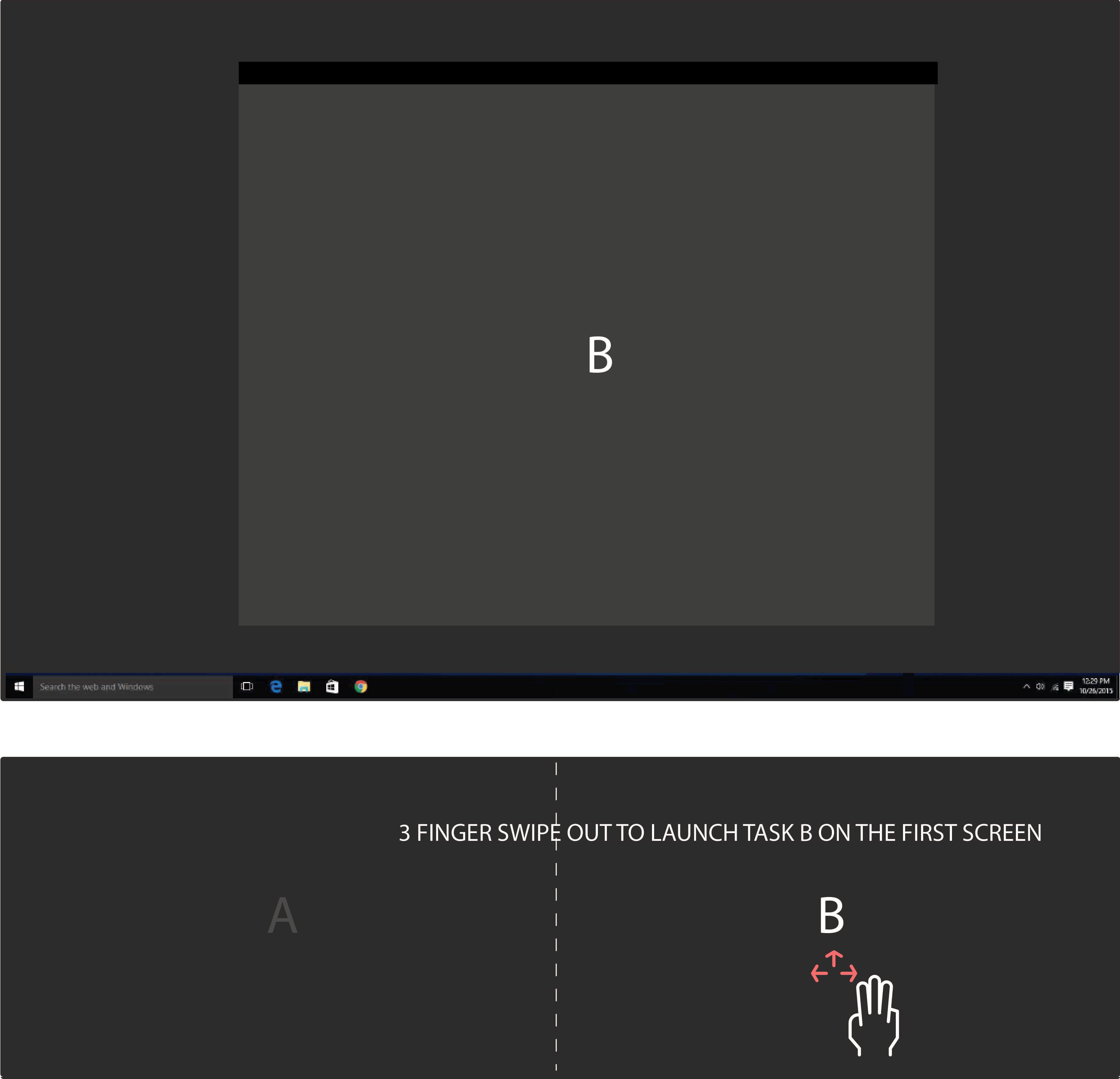
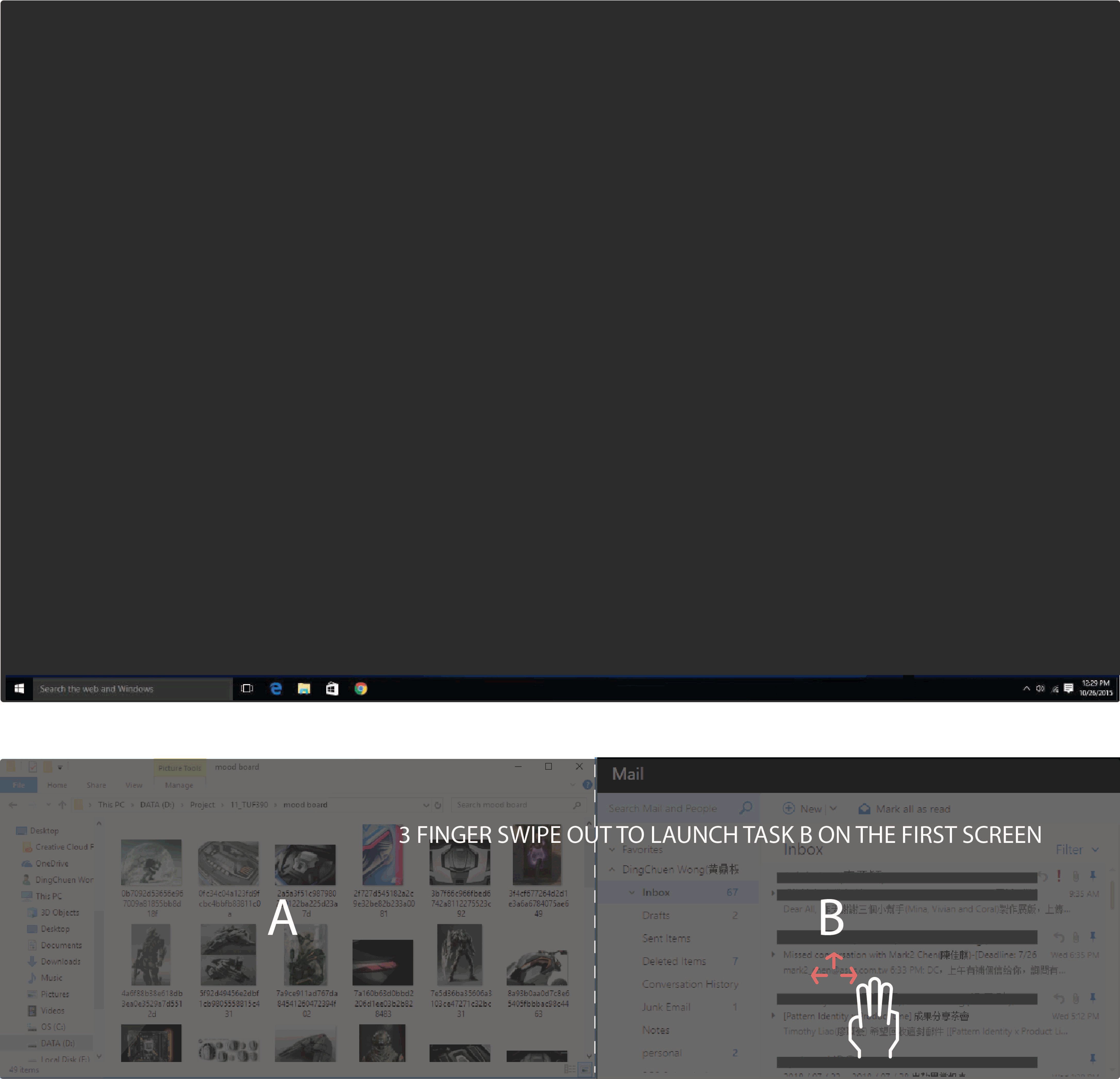
2. Fast launch apps on second screen
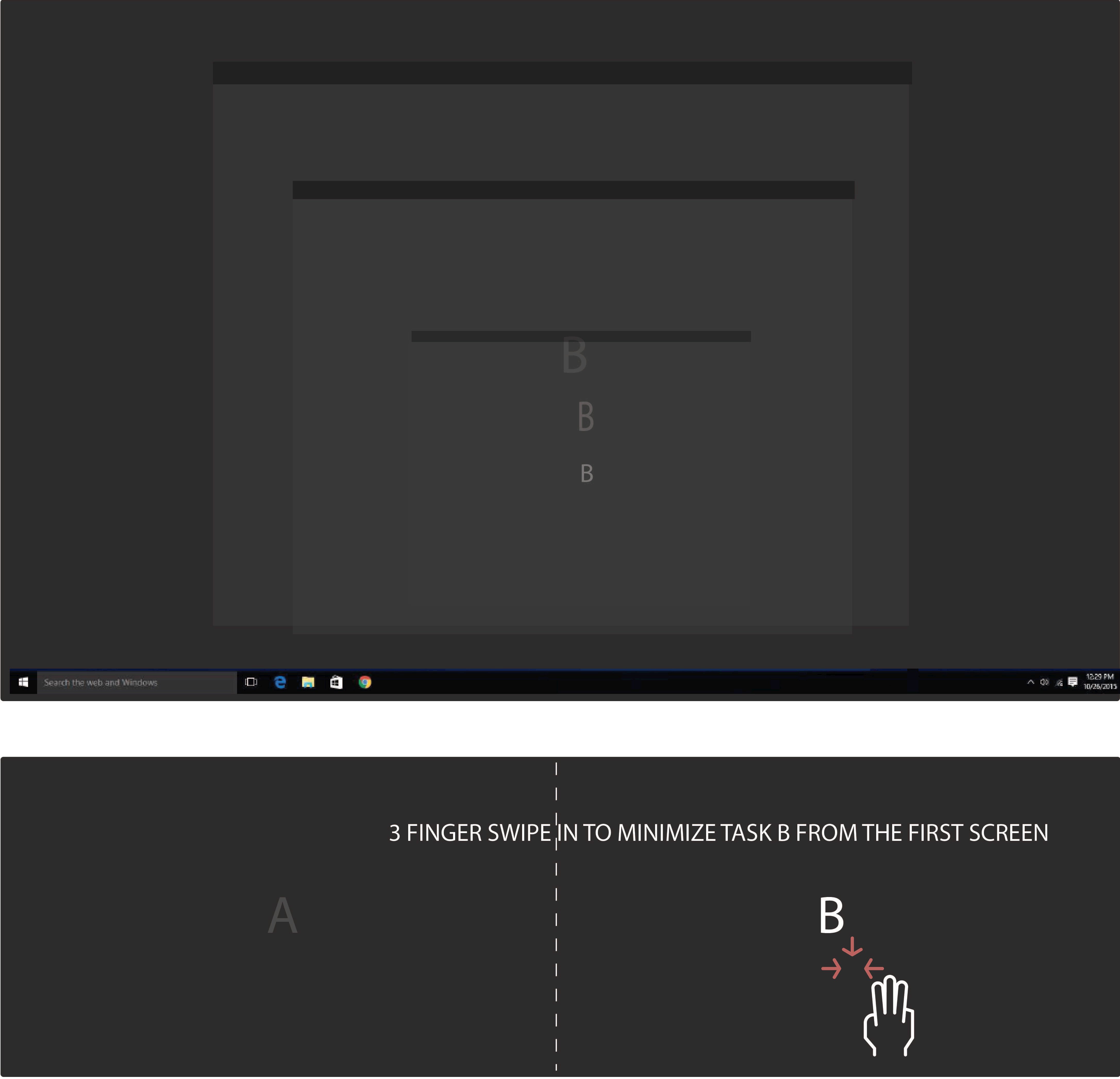
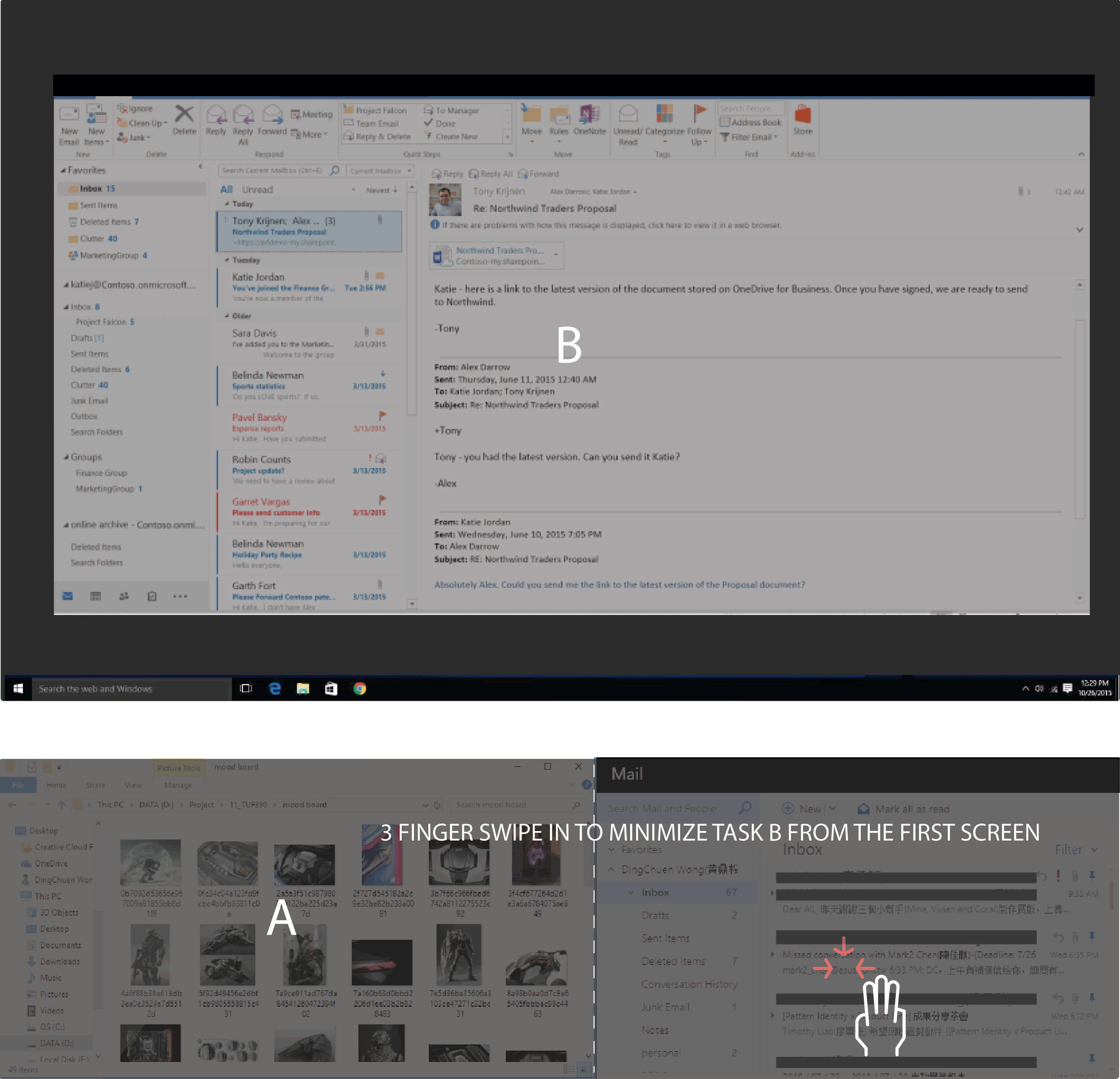
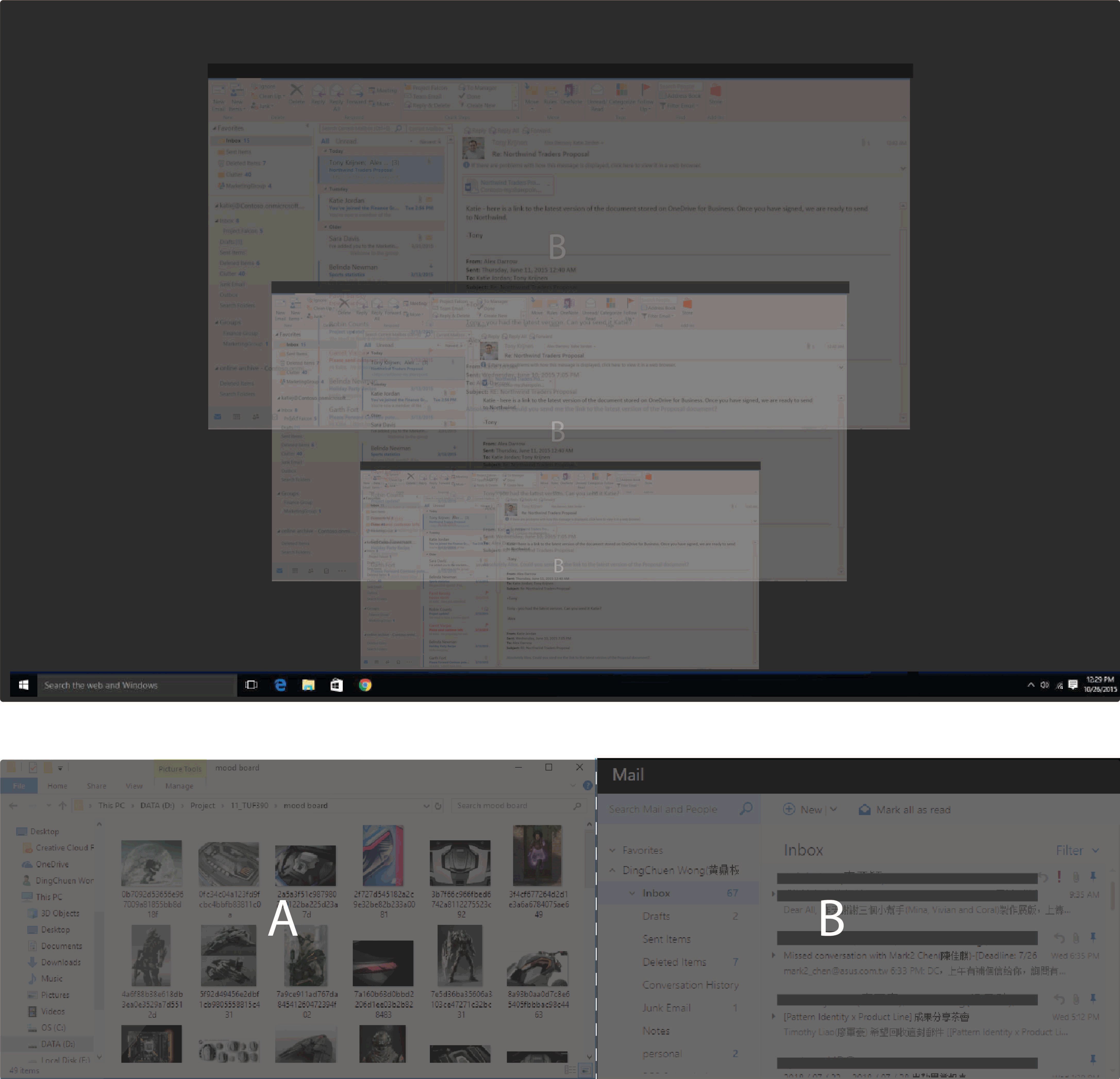
3. Easy organizing the windows
4. Group the relevant apps and fast launch
The product: ScreenXpert. It is located on the left side of the screen. User can add apps on it as a shortcut so the next time when the apps can be opened on the second screen. It remember the location of an app where it was last opened.
On the Quick Access- brightness adjustment, Taskgroup- save you preferred apps together, it will launch your apps and dock the apps to the saved location.

App Navigator- allows you to find the opening apps on the second screen. Close multiple apps at once.
All the ideas turned into the real workable system in Zenbook Pro Duo

Action Menu- it's a tool the helping users to throw windows up and down efficiently.

micro-interaction design
Micro-interaction is important because it provides communicating status and feedback. My role was to pitch the style and define the emotional feedback. Animated the interactions and write the parameter scripts; co-develope together with the engineers.
Designed parameters and graphs. Make the visualised timeline for communication with the engineers.


In order to provide a precise script to program, each animation has a script and timeline. I designed all the animation and parameters.Continue fine tuning on motion design, animation and the iteration of the demo version.Defined and pitched style direction. Implemented together with the engineers.


Actions and feedback are breaking down into the timeline. Shows the transition of opacity, scale, position and etc in the specific time frame.

Animated micro-interactions
I would like to show more of my micro-interaction design in person.
